2023. 4. 11. 11:35ㆍzerobase/HTML&CSS

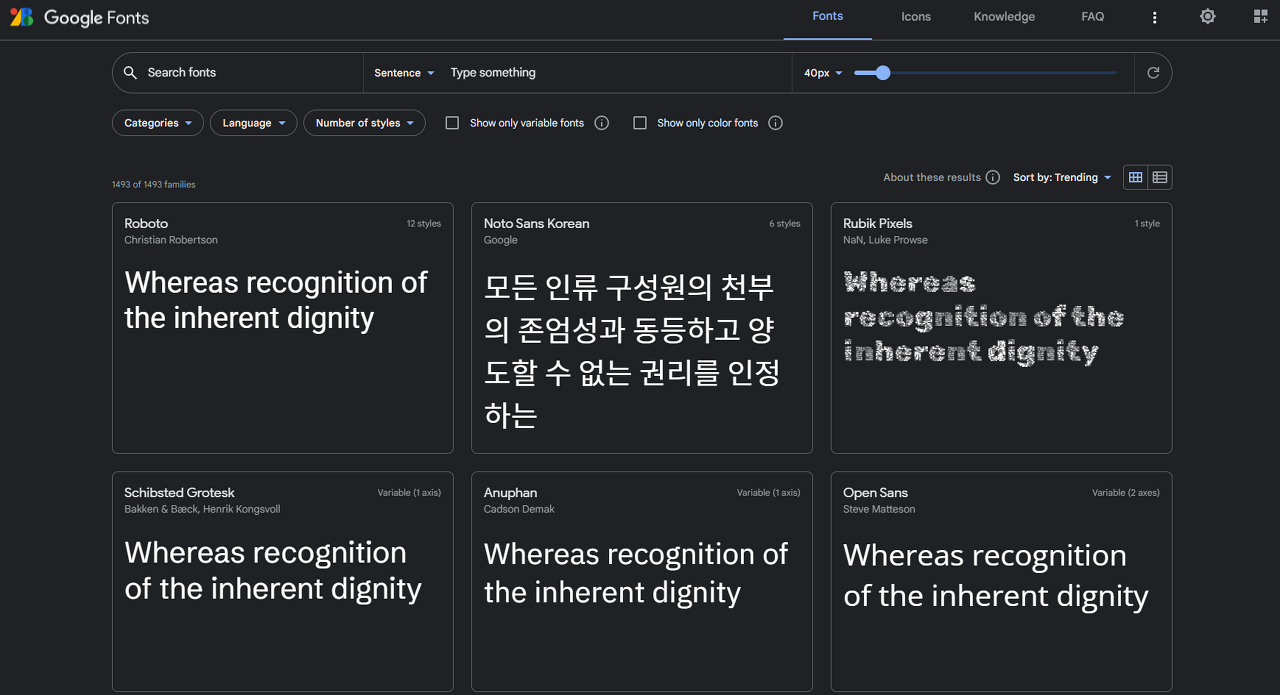
먼저 구글 폰트에 들어가서, 마음에 드는 폰트를 선택한 후에

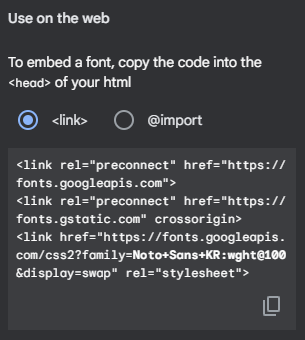
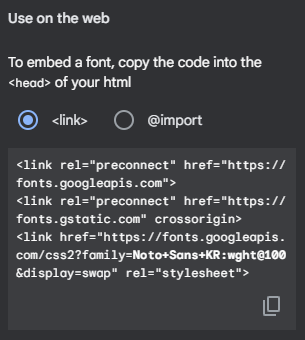
링크 방식이나

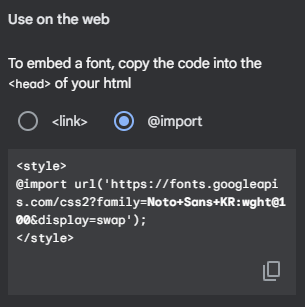
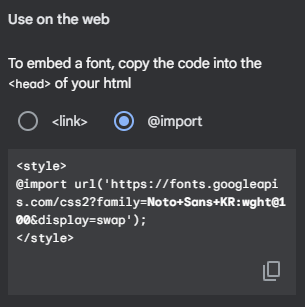
import 방식 중에 선택하여 사용하면 된다.
로컬폰트는 @font-face를 사용해서 이용하는 것으로,
@font-face {
font-family: <a-remote-font-name>;
src: <source> [,<source>]*;
[font-weight: <weight>]; // font 굵기 값
[font-style: <style>]; // font 스타일 값
}<a-remote-font-name> 에는 폰트명으로 지정될 이름을 설정하면 된다.
<source> 에는 원격 폰트 파일의 위치를 나타내는 url 값을 지정하거나 사용자 컴퓨터에 설치되어 있는, 즉 로컬 환경에 있는 폰트명을 local("Font Name") 형식으로 지정하면 된다.
만약 로컬 환경에 있는 폰트를 지정하려면 src: local('Font Name') 과 같은 형식으로 폰트를 지정해 주면 된다.
FOIT, FOUT?
FOIT, FOUT를 먼저 알아야 할 것이다. 사이트에 접속을 했을 때, 폰트가 늦게 뜨거나 혹은 로딩이 늦어져서 나중에서야 적용되는 현상을 말하는 것이다.
FOIT은 브라우저가 폰트를 다운로드하기 전까지 글자가 보이지 않는 것을 의미하고, FOUT은 브라우저가 폰트를 다운로드학 전까지 폰트가 적용되지 않는 것을 의미한다. 즉, FOIT은 글자 자체가 보이지 않는 것이고 FOUT은 폰트가 적용이 되지 않아 초기화된 폰트로 글자가 보이는 것을 말한다.
웹 폰트 최적화 하는 방법은?
1. Preload를 이용해서 폰트 리소스를 우선적으로 로드하는 방법
<link rel="preload" href="url" as="font" type="font/woff2" crossorigin />Preload를 사용해서 폰트 리소스를 초기에 요청하는 방법으로 위 코드를 추가하면 된다.
하지만 많은 양의 폰트를 Preload하면 로딩 시간이 길어지기 때문에 주의 해야 한다.
2. 웹 폰트 형식 사용하기
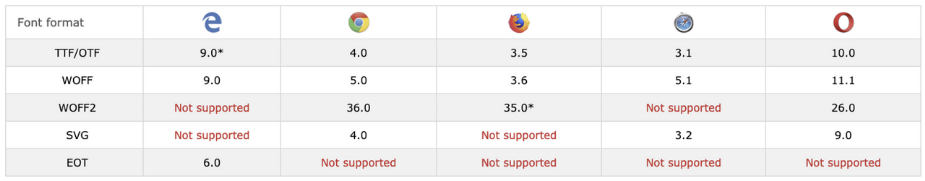
웹 폰트는 TTF/OTF, WOFF, WOFF2, SVG, EOT 형식이 있다.

브라우저 별로 지원하는 웹폰트가 다르니 확인 후 적용하면 된다.
압축률이 좋은 WOFF2를 사용하고 지원하지 않는 브라우저에서는 WOFF를 사용하면 된다.
3. 서브셋 폰트 사용하기
서브셋 폰트는 폰트에서 불필요한 글자를 제거한 폰트 파일을 말한다. 한글 같은 경우에는 자음과 모음을 합치면 만개가 넘은 글자가 생기지만 걁, 갛, 걃 같은 불필요한 글자를 빼는 것이다.

서브셋 폰트를 만드는 사이트에서 만들면 편리하다. (Online @font-face generator — Transfonter)
4. unicode-range 속성을 사용하기
다국어를 쓸 때 유용하다. 만약 서비스가 다국어를 제공한다면, 각 나라별로 필요한 웹폰트만 로드하는게 좋다.
@font-face에서 unicode-range 속성을 사용하면 나라별로 필요한 폰트만 다운로드 할 수 있다.
@font-face {
font-family: 'korea font';
font-weight: 400;
src: local('korea font'),
url(woff2-foo-font-ko-path) format('woff2'),
url(woff-foo-font-ko-path) format('woff'),
unicode-range: U+1100-U+11FF; /* 한글만 다운로드 */
}
@font-face {
font-family: 'latin font';
font-weight: 400;
src: local('latin font'),
url(woff2-foo-font-path) format('woff2'),
url(woff-foo-font-path) format('woff'),
unicode-range: U+000-5FF; /* 라틴어만 다운로드 */
}
5.웹 폰트와 로컬 폰트 사용하기
(1) 웹 폰트
가장 대표적인 예시는 google font이다.

먼저 구글 폰트에 들어가서, 마음에 드는 폰트를 선택한 후에

링크 방식이나

import 방식 중에 선택하여 사용하면 된다.
(2) 로컬폰트
@font-face를 사용해서 이용하는 것으로,
@font-face {
font-family: <a-remote-font-name>;
src: <source> [,<source>]*;
[font-weight: <weight>]; // font 굵기 값
[font-style: <style>]; // font 스타일 값
}<a-remote-font-name> 에는 폰트명으로 지정될 이름을 설정하면 된다.
<source> 에는 원격 폰트 파일의 위치를 나타내는 url 값을 지정하거나 사용자 컴퓨터에 설치되어 있는, 즉 로컬 환경에 있는 폰트명을 local("Font Name") 형식으로 지정하면 된다.
만약 로컬 환경에 있는 폰트를 지정하려면 src: local('Font Name') 과 같은 형식으로 폰트를 지정해 주면 된다.
'zerobase > HTML&CSS' 카테고리의 다른 글
| animation 최적화 (0) | 2023.04.16 |
|---|---|
| HTML/CSS과제 회고 (0) | 2023.04.14 |
| HTML/CSS강의를 끝내며 (0) | 2023.04.11 |
| 애니메이션 (0) | 2023.04.06 |
| transform (0) | 2023.03.29 |