HTML 한 걸음 더(2)
2023. 3. 8. 13:39ㆍzerobase/HTML&CSS
728x90
사용자 몰래 값을 전달하는 input 태그의 hidden 속성

● 동일한 폼이 여러개 있거나 그 폼을 제출하면서 서버가 알아야할게 있다면 hidden속성 사용함
이모티콘 같은 문자는 svg태그
● vector data: 그래픽이 어떤 부분에서 어떤 모양으로 휘어지는지, 어떤 색으로 채워지는지 정보를 가지고 있기 때문에 확대해도 깨지지 않음
● bitmap data: 확대를 할 때 이미지가 깨짐
● svg는 vector data
i태그의 재활용-fontawesome, bootstrap

● cdn가지고 와서 link 태그 안에 넣기
● fontawesome, bootstrap에서 원하는 아이콘 찾아서 i태그로 복사 붙여넣기
● html을 복사해서 body안에 넣어도 되지만 안에 내용이 무엇을 의미하는지 모르기에 cdn방식을 추천함
head태그를 구성하는 요소들
● css파일들 (link)
● style
● title
● meta
● favicon: ico
인스타그램 회원가입 레이아웃

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./reset.css">
<link rel="stylesheet" href="./register.css">
</head>
<body>
<div class="wrap">
<section id="formSection">
<div class="header">
<img src="" alt="">
<p>친구들의 사진과 동영상을 보려면 <br>가입하세요.</p>
<button>Facebook으로 로그인</button>
</div>
<div class="divider">
<div>
<hr>
</div>
<span>
또는
</span>
<div>
<hr>
</div>
</div>
<div class="form">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
<input type="submit" value="가입">
</div>
</section>
</div>
</body>
</html>.wrap {
width: 100vw;
height: 100vh;
background-color: whitesmoke;
display: flex;
justify-content: center;
align-items: center;
}
#formSection {
background-color: white;
border: 1px solid #c6c6c6;
max-width: 400px;
padding: 20px;
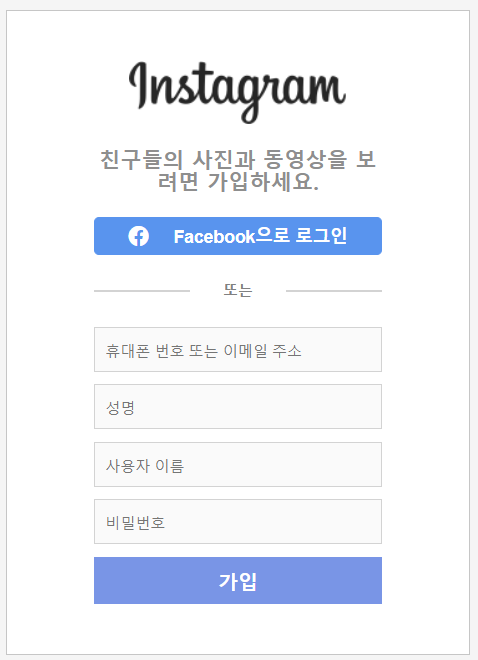
}인스타그램 회원가입 구현
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
<link rel="stylesheet" href="./reset.css">
<link rel="stylesheet" href="./register.css">
</head>
<body>
<div class="wrap">
<section id="formSection">
<div class="header">
<img src="https://www.instagram.com/static/images/web/logged_out_wordmark.png/7a252de00b20.png" alt="">
<p class="heading" style="color : rgb(142,142,142)">친구들의 사진과 동영상을 보려면 가입하세요.</p>
<button class="facebook">
<i class="bi bi-facebook" style="margin-right:1em; font-size:16px;"></i>
Facebook으로 로그인</button>
</div>
<div class=" divider">
<div>
<hr class="hrstyle">
</div>
<div style="height: 100%; display: flex; align-items: center; justify-content: center;">
<p style="font-size: 12px; color:gray; font-weight:bold;">
또는
</p>
</div>
<div>
<hr class="hrstyle">
</div>
</div>
<form action="" class="form">
<input type="text" class="input-style" placeholder="휴대폰 번호 또는 이메일 주소">
<input type="text" class="input-style" placeholder="성명">
<input type="text" class="input-style" placeholder="사용자 이름">
<input type="text" class="input-style" placeholder="비밀번호">
<input type="submit" value="가입" class="submit-style">
</form>
</section>
</div>
</body>
</html>.wrap {
width: 100vw;
height: 100vh;
background-color: whitesmoke;
display: flex;
justify-content: center;
align-items: center;
}
#formSection {
background-color: white;
border: 1px solid #c6c6c6;
max-width: 330px;
min-width: 330px;
padding: 40px 20px;
text-align: center;
}
.header {
display: flex;
flex-direction: column;
align-items: center;
width: 230px;
margin: 0 auto;
}
.heading {
font-weight: bold;
font-size: 17px;
text-align: center;
margin-top: 20px;
margin-bottom: 20px;
}
.facebook {
background-color: #0095f6;
color: white;
font-weight: bold;
border: 1px solid #0095f6;
width: 100%;
border-radius: 4px;
font-size: 14px;
padding: 5px 9px;
}
.divider {
display: grid;
width: 230px;
margin: 0 auto;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr;
margin-top: 20px;
margin-bottom: 20px;
}
.hrstyle {
height: 1px;
border: none;
background-color: lightgray;
}
.form {
width: 230px;
margin: 0 auto;
display: flex;
flex-direction: column;
}
.input-style {
padding: 9px 0px 7px 8px;
background-color: rgb(250, 250, 250);
color: rgb(38, 38, 38);
font-size: 16px;
margin-bottom: 10px;
border: 1px solid lightgray;
}
.input-style::placeholder {
font-size: 12px;
}
input:active,
input:focus {
outline: none;
border: 1px solid gray;
}
.submit-style {
background-color: cornflowerblue;
font-size: 16px;
color: white;
font-weight: bold;
border: none;
padding: 9px 0px 7px 0px;
}
유효성 검사
● 사용자가 입력창에 입력을 하였는가를 체크하고 다 채워진 후에 가입버튼이 클릭되게 하는 것
● 대부분의 유효성검사는 javascript로 함
● 간단한 검사는 html에서도 가능 (required를 사용함)
● minlegth, maxlegth를 설정해두면 글자수 제한가능
'zerobase > HTML&CSS' 카테고리의 다른 글
| 에어비앤비 클론코딩 (0) | 2023.03.12 |
|---|---|
| CSS 한 걸음 더 (0) | 2023.03.09 |
| HTML 한 걸음 더(1) (2) | 2023.03.08 |
| 인스타그램 피드 레이아웃 (0) | 2023.03.07 |
| CSS 레이아웃 (0) | 2023.03.06 |