2023. 3. 8. 10:01ㆍzerobase/HTML&CSS
웹어플리케이션이란
● 정적인 콘텐츠를 보여주기만 하는게 아니라 우리의 웹페이지에서 사용자와 소통을 할 수 있는 곳
<div class="top-left">
<span><svg id="heart" xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor"
class="bi bi-heart" viewBox="0 0 16 16">
<path
d="m8 2.748-.717-.737C5.6.281 2.514.878 1.4 3.053c-.523 1.023-.641 2.5.314 4.385.92 1.815 2.834 3.989 6.286 6.357 3.452-2.368 5.365-4.542 6.286-6.357.955-1.886.838-3.362.314-4.385C13.486.878 10.4.28 8.717 2.01L8 2.748zM8 15C-7.333 4.868 3.279-3.04 7.824 1.143c.06.055.119.112.176.171a3.12 3.12 0 0 1 .176-.17C12.72-3.042 23.333 4.867 8 15z" />
</svg>
<svg id="fill-heart" xmlns="http://www.w3.org/2000/svg" width="16" height="16"
fill="currentColor" class="bi bi-heart-fill" viewBox="0 0 16 16">
<path fill-rule="evenodd"
d="M8 1.314C12.438-3.248 23.534 4.735 8 15-7.534 4.736 3.562-3.248 8 1.314z" />
</svg>
<script>
var 하트, 채워진하트;
하트 = document.getElementById("heart");
채워진하트 = document.getElementById("fill-heart");
하트.addEventListener("click", function () {
하트.style.display = "none";
채워진하트.style.display = "block";
})
채워진하트.addEventListener("click", function () {
채워진하트.style.display = "none";
하트.style.display = "block";
})
</script>
</span>.top-left span {
cursor: pointer;
}
.top-left span:nth-of-type(1):hover {
color: red;
}
#fill-heart {
display: none;
fill: red;
}● 커서와 클릭을 통해 하트가 반응하게 만들 수 있음

정보를 제출할 땐 form태그
<form action="./result.html" method="get">
<div>
ID : <input name="id" type="text">
</div>
<div>
PW : <input name="password" type="password">
</div>
<input type="submit" value="로그인">
</form>

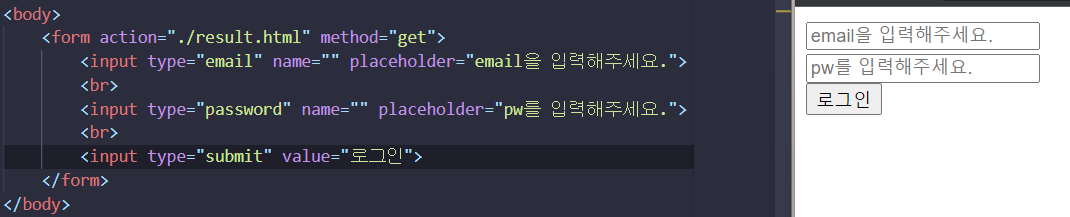
● form 태그로 로그인 입력창 만들기
● 로그인 클릭 시 result.html로 가게 만들기
form 태그의 action과 method 속성
● form 태그엔 action과 method를 필수로 가지고 있어야함
○ action은 사용자가 input태그를 통해 정보를 입력하였을 때 그 정보를 어디로 보내야하는지 알려줌
○ method는 어떠한 방식으로 form태그에 전달할지 방식을 정리한 것
● method에는 get방식과 post 방식이 있음
○ get방식: url에 표현해줌, ?를 분기로하여서 정리해줌, 1개 이상의 정보를 전달 할 때는 &로 정리, name= 사용자가 입력한 값
○ post방식: 서버에 action이라는 url로 요청을 보냄
사용자 입력을 받는 Input 태그와 버튼
● type이라는 속성과 name이라는 속성이 있어야함
● name속성은 input태그를 확인하는것으로 필요하지 않을 수도 있지만 필수 속성 중 하나임

● type에 button을 넣으면 모양은 똑같지만 정보가 제출되지는 않음
form 태그에서의 드랍다운(dropdown)


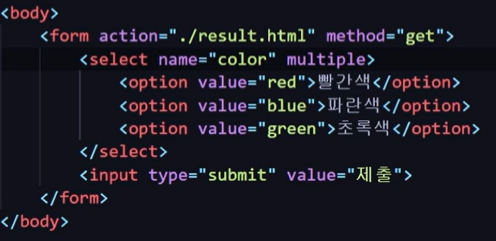
● select > option 을 통해 dropdown 만들 수 있음
● 여러개 선택하게 만들려면 multiple
○ 사용자에 따라 multiple이 적용된지 모를수가 있다는 단점
다중선택을 위한 checkbox와 단일선택을 위한 radio


● 다중선택은 일반적으로 checkbox를 사용함
● 둘 중 하나만 선택해야 할 때는 radio 사용
태그를 설명해주는 label 태그

● input을 label안에 넣음
● label 태그에 for로 이름 설정 후 input id 에 똑같은 이름을 설정
긴 문장을 입력받는 textarea 태그

'zerobase > HTML&CSS' 카테고리의 다른 글
| CSS 한 걸음 더 (0) | 2023.03.09 |
|---|---|
| HTML 한 걸음 더(2) (0) | 2023.03.08 |
| 인스타그램 피드 레이아웃 (0) | 2023.03.07 |
| CSS 레이아웃 (0) | 2023.03.06 |
| HTML 기본 태그 (0) | 2023.03.05 |