2023. 3. 14. 10:13ㆍzerobase/HTML&CSS
기본 선택자
● * 전체 : 모든 요소를 선택함
● div 요소
● . 클래스
● # 아이디
● [attr] 특성
그룹 선택자, 결합자
● , 그룹 선택자
● 한 칸 공백은 자손결합자
● > 자식 결합자
● ~ 일반 형제 결합자
● + 인접 형제 결합
가상 클래스 선택자
● 선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태여야 만족할 수 있음
● :hover, :focus, : active, :checked
● :disabled 약간 색이 빠진 색깔로 나옴
● &:first-child(), &:last-child(), &:nth-child(), &:only-child()
가상 요소 선택자
● ::before, ::after, ::placeholder
단축속성
● margin과 padding의 단축속성
○ 한 개의 값은 모든 네 면의 여백을 설정함
○ 두 개의 값은 지정하면 첫 번째는 위와 아래, 두 번째는 왼쪽과 오른쪽 여백을 설정함 (1-3/ 2-4)
○ 세 개의 값을 지정하면 첫 번째는 위, 두 번째는 왼쪽과 오른쪽, 세번째 값은 아래 여백을 설정함 (1,2-4,3)
○ 네 개의 값을 지정하면 각각 상, 우, 하, 좌 순서로 여백을 지정함(시계방향)(1,2,3,4)
● 글꼴도 단축가능
● 테두리는 테두리의 너비, 색상, 스타일을 하나의 선언으로 단축가능
● 배경 속성 단축
○ background: #000 url(./image/img.gif) no-repeat top right;
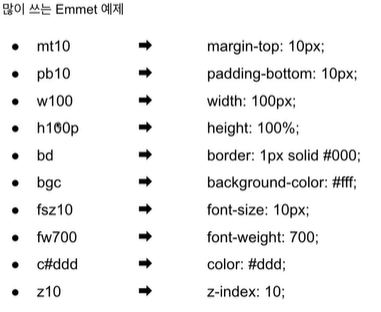
CSS Emmet 사용법

'zerobase > HTML&CSS' 카테고리의 다른 글
| HTML5 시멘틱 태그와 표준을 지키는 이유 (0) | 2023.03.26 |
|---|---|
| 핵심 Sass (0) | 2023.03.14 |
| 핵심 CSS(1) (0) | 2023.03.14 |
| CSS 애니메이션 (2) (0) | 2023.03.13 |
| css 애니메이션(1) (1) | 2023.03.13 |