2023. 3. 14. 08:33ㆍzerobase/HTML&CSS
CSS란
● 종속형 시트 또는 캐스케이딩 스타일 시트
● 마크업 언저가 실제 표시되는 방법을 기술하는 스타일 언어
● Style sheet 언어
● css문법
○ 선택자{정의}
○ 선택자{속성: 속성값;}
○ p{color: red;}
CSS속성들
● background, border, bos-sizing, display, bottom, font, margin 등등
핵심 CSS 속성과 작성팁

● 위에서 선언한것이 밑에 선언한것을 덮어쓰기 때문에 순서를 지켜주는것이 좋음
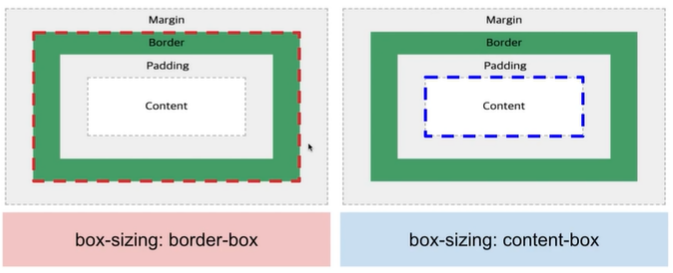
CSS Box Model

● border-box를 선언하지 않으면 기본으로 content-box로 되어있음
position
● absolute는 기준이 바로 위에 있는 부모가 됨
● relative는 기준이 브라우저가 됨
● fixed는 고정됨
● sticky는 대부분 모바일에서 지원이 됨. 어느 수준까지 보여지다가 어느 수준이 지나면 사라짐
display
● 모든 div는 기본적으로 block
● inline은 본인이 가지고 있는 영역만 표시
● flex는 요소 안에서 inline처럼 붙게 됨
● inline-block은 영역이 충분히 있을 때는 inline 영역이 좁아지면 block처럼 됨
● none은 보이지 않게 함
그외 핵심 속성
● margin은 콘텐츠 밖의 값
● paddind은 콘텐츠 안의 값
● border는 테두리
● text-align은 텍스트 정렬
● overflow는 내용이 넘쳤을 때 어떻게 할것인지
● z-index는 겹쳐지지만 우선순위가 주어져야할 때
'zerobase > HTML&CSS' 카테고리의 다른 글
| 핵심 Sass (0) | 2023.03.14 |
|---|---|
| 핵심 CSS(2) (0) | 2023.03.14 |
| CSS 애니메이션 (2) (0) | 2023.03.13 |
| css 애니메이션(1) (1) | 2023.03.13 |
| SASS (0) | 2023.03.12 |