2023. 2. 18. 14:16ㆍsparta_codingclub
1. HTML과 CSS의 개념
「HTML은 뼈대, CSS는 꾸미기!」
• HTML은 웹의 뼈대를 잡아줌. 웹의 전반을 HTML을 통해 작성 가능
• CSS는 HTML을 통해 작성된 뼈대를 예쁘게 꾸며주는 코드
• HTML 내 style 속성으로 꾸미기를 할 수 있지만, 이것을 한 데 모아 볼 수 있는 CSS파일이 탄생함. HTML코드 내에 CSS파일을 불러와서 적용함
2. HTML 기초
① VS Code에서 html 파일을 만들고 코드를 적는 공간에 html이라고 적고
② 자동완성 항목에 html:5를 클릭함


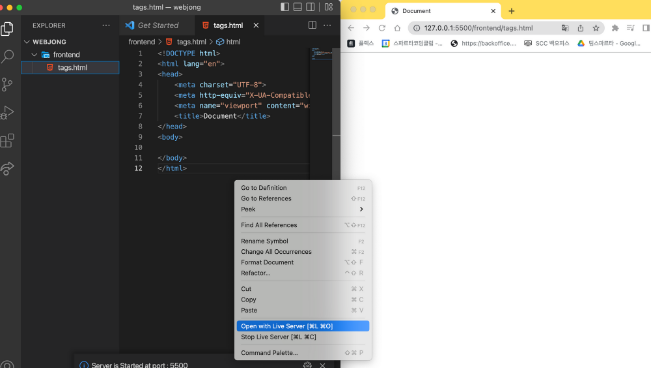
③ 코드화면에서 오른쪽 클릭 후 open with live server 클릭하기

• HTML은 크게 head 와 body로 구성됨
- head 안에는 페이지의 속성 정보를, body 안에는 페이지의 내용을 담음
- head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
- head에서는 페이지의 속성을 정의하거나, 필요한 스크립트들을 부름. 즉, 눈에 안 보이는 필요한 것들을 담는 것.
- body안에 들어가는 대표적인 요소들:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>「정렬의 중요성! : 코드의 정렬이 제대로 되어있지 않으면, 코드의 생김새를 파악할 수 없어 오류를 해결하기가 어려워짐. VS Code에서 shift + Alt + F (맥은 shift + option + F) 로 자동정렬 기능을 사용하면 편함」
'sparta_codingclub' 카테고리의 다른 글
| 주석 (0) | 2023.02.22 |
|---|---|
| 구글 폰트 사용하기 (0) | 2023.02.22 |
| 자주 쓰이는 CSS 연습하기 (0) | 2023.02.19 |
| CSS 기초 (0) | 2023.02.19 |
| 웹 브라우저 원리 (0) | 2023.02.16 |